Point of Sale Tutorial Part 3 – Creating Graphical Interfaces
After finishing the last topic in creating the database and module. Now we are going to create the graphical interface of our project.
Let’s begin:
You need to add 10 FORMS, to add forms navigate your mouse pointer in MENUBAR and click ADD FORMS, then a dialog box will appear, select FORM then click Open, repeat the process until you met the required number of forms, in previous tutorial we already add the module which contains the function for establishing connection, so no need to add another one.
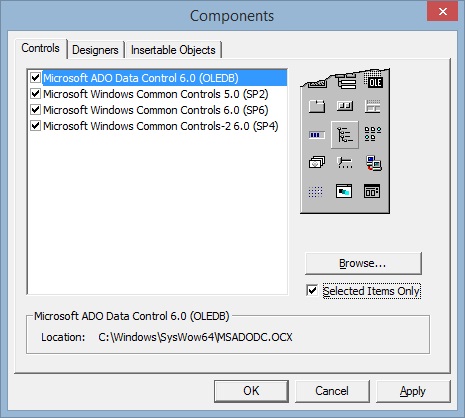
But before anything else, we’re gonna need the following Components; Navigate to PROJECT --> COMPONENTS. Find and Check the libraries (Refer in the image below).

Change the names of each forms, follow the table below.
FORM NAME PROPERTY (Name)
Form1 frmAddDesig
Form2 frmCashTend
Form3 frmLogin
Form4 frmLookUp
Form5 frmPCategoryAE
Form6 frmPOS
Form7 frmProductAE
Form8 frmSupplierAE
Form9 frmUAccount
Form10 MDIMain
Let’s focus in frmAddDesig.
Object Needed:
2 – Command Button
1 – Label
1 – TextBox
1 – Listview
1 – Imagelist
FORM PROPERTIES Settings
(Name) : frmAddDesig
Caption : Designation
BorderStyle : 1 – Fixed Single
StartUpPosition: 2 –CenterScreen
1st COMMAND BUTTON PROPERTIES Settings
(Name) : cmdSave
Caption : Save
Font : Tahoma, Bold, 8
2nd COMMAND BUTTON PROPERTIES Settings
(Name) : cmdDelete
Caption : Delete
Font : Tahoma, Bold, 8
Right Click the Listview Object and Click Properties
LISTVIEW PROPERTIES Settings (Name) : lvDesignation
In General Tab Settings
View : 3 - lvwReport
LabelEdit : 1 - lvwManual
BorderStyle : 1 - CCFixedSingle8
Appearance : 1 – CC3D
Checked : HideSelection, LabelWrap, Enabled, FullRowSelect, Gridlines.
In Image Lists Tab Settings
Normal, Small, Column Header = ImageList1
In Column Headers Tab Settings
Insert 2 Column, Index (1) Text: ID, Index (2) Text: Designation
In Font Tab Settings
Font : Tahoma, Bold, 8.25
LABEL PROPERTIES Settings
Caption: Designation:
BackStyle : 0 - Transparent
Font : Tahoma, Regular, 8
TEXTBOX PROPERTIES Settings
(Name): txtAddDesig
Font : Tahoma, Regular, 8
IMAGELISTS PROPERTIES Settings
Right Click the ImageList Object and Click Properties
Go to Image Tab, Click Inser Picture and upload any icon that you want.
Note: Imagelist accepts only .ico file extension.
And you’re done for the first form!
The next form is frmCashTend
Object Needed: 1 – TextBox
FORM PROPERTIES Settings
(Name) : frmCashTend
BorderStyle : 3 – Fixed Dialog
Caption : Input Cash Tend
StartUpPosition: 2 –CenterScreen
TEXTBOX PROPERTIES Settings
(Name) : txtCashTend
Alignment : 1 – Right Justify
Font : Arial, Bold, 90
Forecolor: &H0000FF00&
Height : 2490
Text : 0.00
Width : 7935
The next form is frmLogin
Alignment : 1 – Right Justify
Font : Arial, Bold, 90
Forecolor: &H0000FF00&
Height : 2490
Text : 0.00
Width : 7935
The next form is frmLogin
4 - Label
2 – TextBox
2 – Command Button
FORM PROPERTIES Settings
(Name) : frmLogin
BorderStyle : 1 – Fixed Single
Caption : Login System
StartUpPosition: 2 –CenterScreen
LABEL PROPERTIES Settings
1st LABEL Properties
Caption : Login Account
BackStyle : 0 - Transparent
Font : Arial, Narrow, 24
Forecolor : &H000040C0&
2nd LABEL Properties
Caption : &Login Name:
AutoSize : True
BackStyle : 0 - Transparent
Font : Tahoma, Regular, 8
3rd LABEL Properties
Caption : &Password:
AutoSize : True
BackStyle : 0 - Transparent
Font : Tahoma, Regular, 8
4th LABEL Properties
Caption : New Account?
AutoSize : True
BackStyle : 0 - Transparent
Font : Tahoma, Regular, Underlined, 8
Forecolor : &H00FF0000&
TEXTBOX PROPERTIES Settings
1st TEXTBOX Properties
(Name) : txtUsername
Font : Tahoma, Bold, 8
Forecolor: &H00004080&
Height : 315
Width : 3075
2nd TEXTBOX Properties
(Name) : txtPassword
Font : Tahoma, Bold, 8
Forecolor: &H00004080&
Height : 315
Width : 3075
PasswordChar : *
1st COMMAND BUTTON PROPERTIES Settings
(Name): cmdLogin
Caption : Login
Font : Tahoma, Bold, 8
2nd COMMAND BUTTON PROPERTIES Settings
(Name): cmdCancel
Caption : Cancel
Font : Tahoma, Bold, 8
Next Form frmLookUp
Object Needed:
1 - Label
1 – CombotBox
3 – Command Button
1 - Frame
FORM PROPERTIES Settings
(Name) : frmLookUp
BorderStyle : 1 – Fixed Single
Caption : Item LookUp
StartUpPosition: 2 –CenterScreen
COMBOBOX Properties
Font : Tahoma, Bold, 8
1st LABEL Properties
Caption : Barcode #
AutoSize : True
BackStyle : 0 - Transparent
Font : Tahoma, Bold, 8
2nd LABEL Properties
Caption :
Font : Tahoma, Regular, 8
Forecolor : &H000000FF&
1st COMMAND BUTTON PROPERTIES Settings
(Name): cmdSearch
Caption : Search
Font : Tahoma, Bold, 8
2nd COMMAND BUTTON PROPERTIES Settings
(Name): cmdReload
Caption : Load Items
Font : Tahoma, Bold, 8
BackColor : &H0000FF00&
Style : 1 - Graphical
3rd COMMAND BUTTON PROPERTIES Settings
(Name): cmdClose
Caption : Close
Font : Tahoma, Bold, 8
BackColor : &H0000FF00&
Style : 1 - Graphical
Right Click the Listview Object and Click Properties
LISTVIEW PROPERTIES Settings
(Name) : lvList
Appearance : 0 - ccFlat
In General Tab Settings
View : 0 - lvwIcon
LabelEdit : 1 - lvwManual
BorderStyle : 1 - CCFixedSingle8
Appearance : 0 – CCFlat
Checked : HideSelection, LabelWrap, MultiSelect Enabled, FullRowSelect, Gridlines.
In Font Tab Settings
Font : Tahoma, Bold, 8.25
We're going to continue this on the next tutorial.
Point of Sale Tutorial Part 3 – Creating Graphical Interfaces Pt. 2
Point of Sale Tutorial Part 3 – Creating Graphical Interfaces
 Reviewed by code-dev
on
11:55 AM
Rating:
Reviewed by code-dev
on
11:55 AM
Rating:
 Reviewed by code-dev
on
11:55 AM
Rating:
Reviewed by code-dev
on
11:55 AM
Rating:













No comments: